 |
|||||||||||||||||
Nu
chiar de la A la Z da pana la Y e bine... |
|||||||||||||||||
| by Stefan Asafti & Adrian Popa | |||||||||||||||||
| Introducere | |||||||||||||||||
In cele ce urmeaza am sa iti dau cateva informatii in ceea ce priveste crearea unui site. Asta pentru atestat. Un site se poate face in multe programe dar cele mai populare sunt Flash si Dreamweaver. Avand in vedere ca timpul este scurt (pana la terminarea proiectului) dupa parerea mea cea mai simpla platforma de lucru este Dreamweaver-ul. Am sa las Flash-ul ca acolo nici eu nu stiu sa lucrez si am sa povestec putin despre Dreamweaver. Pentru inceput este necesar sa stii ce programe sunt necesare pentru un site moderat dar poate complex in acelasi timp. |
|||||||||||||||||
| 1) Dreamweaver MX <Instalare> dublu click pe Dreamweaver MX.exe. Apasa Next > pana incepe sa se instaleze.Dupa instalare copiaza fisierul Dreamweaver MX crack.exe in c:\Program Files\Macromedia\DreamweaverMX si click pe el.Apasa Start | |||||||||||||||||
| 2) Adobe Photoshop 7.01 <Instalare> dublu click pe AdobePS7.exe de pe cd. Apasa Next > pana incepe sa se instaleze. Dupa ce totul este gata copiaza fisierul Adobe Photoshop 7.0.1crack.exe in c:\Program Files\Adobe\Photoshop si dublu click. In fereastra ce apare click PATCH si selecteaza fisierul care il vezi Photoshop. | |||||||||||||||||
| Acestea le folosesc si eu.Astea le stiu mai bine.In primul rand trebuie sa le ai instalate pe calculator.Daca nu le ai (call me). | |||||||||||||||||
| Utilitatea lor: | |||||||||||||||||
| - Photoshop-ul il folosesti pentru interfata grafica a site-ului.Asta e tot.Dar este foarte important. | |||||||||||||||||
| - in schimb Dreamweaver-ul il folosesti pentru a reda in pagina ceea cea ai creat in Photoshop, nu doar poze si alte imagini dar si paginarea corecta si adecvata a textului. | |||||||||||||||||
| ***Structura unui site | |||||||||||||||||
Un site cuprinde o pagina de introducere in care este redat in mare continutul site-ului,sau o prezentare sugestiva ca utilizatorul sa-si faca o idee cam despre ce continut are site-ul.Chestia cu pagina de intro este optionala.Poti sa nu faci asta si in momentul in care site-ul este accesat sa se afiseze direct prima pagina din componenta sa. Site-ul trebuie sa mai contina un meniu (care il faci in Photoshop), adica butoane care sa exprime o anuma parte accesibila a site-ului. EX: sa zicem ca vezi un buton pe care scrie "poze",acesta te va duce la sectiunea poze etc. In acest meniu se va gasi (de obicei) un buton "Home Page" care te va duce la fiecare apasare la pagina de inceput. In rest site-ul va contine "text" si "poze". Astea sunt componentele principale. |
|||||||||||||||||
| ***Iata cateva chestii esentiale de stiut in legatura cu fiecare program in parte.NOTA: daca le stii este imposibil sa nu realizezi ceva original de nota 10. | |||||||||||||||||
<<Despre
- Adobe Photoshop 7.01>> |
|||||||||||||||||
Va recomand acest program de grafica pentru ca este unul usor de utilizat. NOTA: daca ti mouse-ul peste un instrument cateva secunde vei vedea denumirea lui.
|
|||||||||||||||||
| Interfata grafica > Menu (meniul de butoane de obicei orizontal) | |||||||||||||||||
Deschizi Photoshop-ul.Selectezi File > New. In fereastra care apare in loc de inches selectezi cm. Asta pentru a aproxima mai bine lungimea suprafetei pe care vrei sa lucrezi.In alte cuvinte cam cat de mare sa fie meniul.Width(latime) si Height(inaltime) dai ce valori vrei.Sa ai in vedere Mode RGB Color.Asta sa fie selectat de asemenea si Contents > White. Click OK. |
|||||||||||||||||
| Ai acum in fata suprafata de lucru.Incearca sa o maximizezi pentru a avea o vedere clara.In partea stanga ai toate uneltele necesare.Daca vrei poti sa adaugi o culoare fundalului,selectatand culoarea dorita din paleta de culori si daca nu vezi Paint Bucket Tool pe bara de instrumente da un click dreapta pe Gradient Tool si o gasesti acolo.Ce ramane de facut este sa dai click pe suprafata alba, aplicand astfel fundalul.Pentru un meniu care sa aiba colturile rotunjite fa un click dreapta pe butonul Rectangle Tool si selecteaza Round rectangle Tool.Putin mai jos este paleta de culori de unde iti alegi o culoare pentru a umple chenarul.Sub bara de meniu va aparea optiunea Radius unde dai o valoare pentru rotunjirea colturilor.Cu cat valoarea este mai mare cu atat colturile sunt mai rotunde.Dupa ce ai facut asta tragi un chener pe foaie asemanator cu cel din figura***. | |||||||||||||||||
| *** | |||||||||||||||||
| In partea dreapta sunt alte seturi de instrumente.In dreapta jos ai meniul Layers unde ai doua layere si anume background si shape1 (care este ceea ce ai facut tu acu 10 secunde).Ramane de aplicat cateva efecte acestui chenar pentru a arata mai bine.Fa un click dreapta pe shape1 si selecteaza Blending Options... Va aparea o fereastra cu efectele in stanga si proprietatile in dreapta.Muta aceasta fereastra astfel incat sa vezi chenarul.Efectele le vezi in momenrul in care le aplici.Selecteaza Drop Shadow si iti va aparea in dreapta proprietatile unde pune la Opacity 50% si Distance valoarea 2.Totul va arata asa: | |||||||||||||||||
| Gata cu suportul pe care va sta scrisul.(fontul).Selecteaza Horizontal Type Tool (T) acel T mare pentru a adauga un text.Dupa ce ai facut click cursorul se schimba intr-un patrat punctat.Alege fontul dorit din lista aflata sub bara de meniu. |  |
||||||||||||||||
| Selecteaza culoarea fontului tot din paleta de culori.Asta inseamna ca poti sa dai click pe suprafata de lucru.Click undeva in stanga nu foarte aproape de marginea suprafetei de lucru pentru ca vei scrie numele tuturor butoanelor intr-o singura linie. Tasteaza cateva cuvinte care sa sugereze nume de butoane. Ca in figura de mai jos |  |
Culoare | |||||||||||||||
 |
|||||||||||||||||
| Incearca sa te incadrezi cu scrisul in lungimea chenarului.In figura se vede ca scrisul este putin pixelat.Dupa ce ai scris cuvintele selecteaza-le pe toate. Asa poti din nou sa iti alegi fontul dorit dar si marimea.Pe langa asta mai ai o optiune ce da un aspect anume a fontului.Langa text size ai optiunea Sharp cu inca alte patru.Click pe Smooth. | |||||||||||||||||
 |
|||||||||||||||||
| Se vede diferenta? | |||||||||||||||||
| Acum trebuie sa muti scrisul in locul dorit,in
cazul nostru deasupra chenarului.In fereastra (dreapta jos) de Layers
selecteaza layer-ul care iti arata ce ai scris (are acelasi nume
cu ce ai scris mai sus , iconita este un T mare).Click pe Move
Tool |
|||||||||||||||||
| Tine click apasat deasupra scrisului si misca cursorul deasupra chenarului.Se misca si scrisul.Ca in figura | |||||||||||||||||
| Asa ca incet, incet, incepe sa arate ca un meniu? | |||||||||||||||||
| Cateva idei... | |||||||||||||||||
| Important: | |||||||||||||||||
| - tot ce ai facut pana in momentul de fata va trebui taiat in bucatele pentru ca in cele din urma se fie reasamblate in Dreaweaver.Fiecare bucatica taiata reprezinta cate un buton.Asta este pasul1 (adica starea initiala) dar urmeaza si pasul2 in care vei modifica putin meniul(culoare font,si fundalul chenarului) pentru ca sa creezi efectul de mouse over.Practic vei face un singur tip de taieturi,lucrand pe aceeasi supprafata de lucru,dar cu starea initiala si cea finala.(Nu te gandi la fizica) | |||||||||||||||||
| 1) Starea initiala | |||||||||||||||||
| -starea initiala este tot ce ai creat pana acum. | |||||||||||||||||
| Cum faci taieturile? | |||||||||||||||||
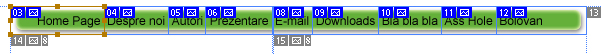
| Pe bara de instrumente gasesti Slice
Tool (K). |
|||||||||||||||||
 |
|||||||||||||||||
Poti modifica marimile fiecarui dreptunghi.Automat se pune inaltimea, in functie de inaltimea primului dreptunghi.Dupa cum se vede aceste mici chenare sunt aliniate una dupa alte fara spatii libere intre ele.Cifrele cu fundal albastru identificatori a fiecarei taieturi active.Cifrele cu fundal gri sunt indicatori a taieturilor inactive,secundare care nu o sa te ajute la nimic.Doar in cazul acesta cu meniul.Ai facut toate astea, acum va trebui sa le exportezi(sa le salvezi).Fiecare bucatica este salvata individual in format GIF.Pentru asta fa asa:File > Save for Web... click Save.La Save in: (aflat in partea de sus a ferestrei) selecteaza unde vrei sa iti copiezi pozele.Iti recomand sa alegi partitia c: sau d: pentru ca este la vedere si nu te complici.La File name scrie un nume apoi click Save. EX:daca selectez partitia d:\ atunci in momentul salvarii programul face automat un director numit images unde iti pune toate bucatile din meniu.In plus vei gasi si o pagina html, sa zicem ca e numita index.html;in functie de numele ai toate pozele din director se vor numi la fel, doar ca extensia este GIF. Deci am partitiile gata facute?OK!!! Este bine sa ai instalat ACDSee 3224 s-au orice alta versiune pentru a vizializa pozele.Sa presupunem ca il ai instalat.Intra in ACDSee si selecteaza directorul images unde ai pozele(taieturile).Orice poza selectezi in stanga poti sa o vezi,astfel poti sa spui care este buna si care nu.Pozele care nu au nici o legatura cu butoanele poti sa le stergi, sa nu te incurce.Sa iti reamintesc ca asta este starea initiala a butoanelor.Ce trebuie sa faci este sa le redenumesti (cu F2) cu nume sugestive. EX: Daca butonul reprezinta "Home Page" ii dau acest nume dar pui si in identificator care sa exprime starea initiala(_on).In cazul nostru butonul se va numi "Home page_on". Poti sa pui orice altceva dar sa nu te incurci.Eu iti recomand asta.Dupa pasul acesta creaza un director (oriunde) pe care sa-l numesti butoane. Toate butoanele redenumite copiaza-le in acest director.Apoi sterge continutul directorului images ca sa fie gol pentru sratea finala. Gata cu starea initiala a butoanelor. |
|||||||||||||||||
| 2) Starea finala | |||||||||||||||||
| In aceasta etapa faci urmatoarele:selectezidin dreapta de la Layers, layer-ul shape1 si apoi dai dublu click pe chenarul din stanga ce indica culoarea de fundal. | |||||||||||||||||
| Din fereastra ce apare iti selectezi o alta culoare.Click OK.Acum selectezi Horizontal Type Tool si muti cursorul deasupra scrisului.In momentul in care nu iti mai apare chenarul punctat si doar linia din mijloc, atunci poti sa dai click. Daca palpaie o liniuta in locul undea ai dat click inseamna ca e OK.Selectezi tot textul.Exista doua metode,apesi de 3 ori click consecutiv(putin mai rapid),sau faci selectarea prin metoda clasica de la un capat la altul.Apoi alegi o culoare din paleta de culori.Mai jos este prentata diferenta dintre starea initiala si finala. | |||||||||||||||||
| Initial | |||||||||||||||||
| Final | |||||||||||||||||
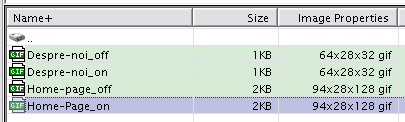
| Taieturile sunt gata facute asa ca salvezi imaginile tot asa cum am mai spus.Directorul images este gol ceea ce este un lucru bun.Le redenumesti dar diferenta este ca pui in loc de _on pui _off.Copiezi fisierele noi numite in directorul butoane.Cam asa ceva: | |||||||||||||||||
 |
|||||||||||||||||
| on=principal; off=secundar;------>Acum ai butoanele facute care vor avea efectul de mouse over. | |||||||||||||||||
| Cu asta am terminat cu Adobe Photoshop.Orice poza sau text se trateaza la fel. | |||||||||||||||||